Product market fit : un indispensable du growth hacking
«Product market fit» est un terme que les startups utilisent beaucoup mais que l’on entend peu par ailleurs. Et pourtant, il est indispensable de...
5 lecture des minutes
 Mathilde Henry
:
Updated on octobre 18, 2019
Mathilde Henry
:
Updated on octobre 18, 2019

L’étape du formulaire est l’une des étapes clés dans votre stratégie marketing pour générer des leads qualifiés. Saviez-vous qu’il existe plusieurs tactiques et astuces qui permettent d'améliorer votre taux de conversion et d’atteindre votre cible ?
Comme pour toute étape dans un projet digital, il est important de connaître le véritable besoin derrière une action.
Pour créer une stratégie d’inbound marketing, vous allez élaborer plusieurs campagnes marketing dans le but de générer du trafic et convertir vos prospects. C’est à ce moment-là que vous allez établir les différentes données dont vous avez besoin pour mieux connaître votre cible et qualifier vos utilisateurs. Établissez une liste du minimum de données dont vous avez besoin pour personnaliser votre message et nurturer vos leads avec vos différents outils marketing. Cela vous permettra de demander à vos utilisateurs uniquement les données pertinentes.
Pour les marketeurs ou commerciaux, il est tentant de demander beaucoup d’informations à votre prospect mais pour un utilisateur, l’étape du formulaire est souvent un moment de friction. C’est cependant une étape obligatoire qui doit paraître la plus rapide et simple possible.
Il est préférable de ne mettre que les champs obligatoires dans un formulaire. En effet, dans beaucoup de cas un champ optionnel ne sera pas rempli et alourdira visuellement le formulaire.
De plus ne mettez pas trop de champs obligatoires car cela peut diminuer le taux de conversion comme l’étude ci-dessous de Marketo qui le montre bien.

Au fur et à mesure où le prospect s'informe sur un sujet et avance dans son processus d'achat les formulaires qu'il remplit doivent permettre de préciser sa qualification. On aura ainsi tendance à demander davantage d'informations pour un formulaire de prise de rendez-vous ou d'audit gratuit, que pour le téléchargement d'un livre blanc. Il est également préférable de ne pas demander plusieurs fois la même information à un contact afin de fluidifier l'expérience utilisateur.
Maintenant que vous savez quelles données récoltées et quand les demander dans le parcours d’achat de votre prospect, vous devez prendre en compte le contexte d’utilisation.
Le contexte d’utilisation englobe le moment et le lieu où votre utilisateur va remplir un de vos formulaires. Le moment et le lieu physique doivent provenir de vraies données sur les habitudes de vos utilisations. Par exemple, si la majorité de vos utilisateurs s'abonnent à votre newsletter sur leur mobile, vous pourrez optimiser votre formulaire pour qu’il tienne en entier sur un écran de portable et qu’il soit rapide à remplir.
Un lieu, en digital c’est aussi où l’élément se situe dans le site web. Par exemple, une page de contact est l’endroit parfait pour mettre un formulaire de contact ou de rendez-vous mais n’est pas le meilleur endroit pour télécharger un livre blanc. Si jamais vous avez des doutes, n'hésitez pas à faire de l’A/B testing, pour comparer les deux idées avec des données réelles.
Pour finir sur le placement des formulaires, vous devez aussi savoir ou le placer sur la page même. D’expérience sur une landing page (page de destination) qui se situe dans le haut du tunnel de conversion, placez votre formulaire au-dessous de la ligne de flottaison, c’est-à-dire visible sur l’écran d’ordinateur sans avoir besoin de scroller. En effet, les prospects froids descendent rarement pour lire la totalité de la page, l’information située en haut est celle qui sera vue.
Ne surchargez pas vos pages de formulaire, un seul par page est grandement suffisant et parfois ne pas en mettre est préférable car toutes les pages ne demandent pas le même engagement à l’utilisateur. Cela dit, si vous devez récolter plusieurs informations, comme un contenu sponsorisé et un formulaire de contact, sur une seule page, mettez plutôt l’un des deux sous forme de bandeaux CTA (Call-To-Action) qui dirigerait le visiteur vers une landing page spécifique plutôt qu’un formulaire directement.
L’affordance visuelle est la capacité d’un objet à suggérer sa propre utilisation. Dans le cas concret d’un site web, un bouton doit signifier à l’utilisateur qu’il est cliquable. Une des techniques est de changer l'aspect du bouton au survol de l’élément.
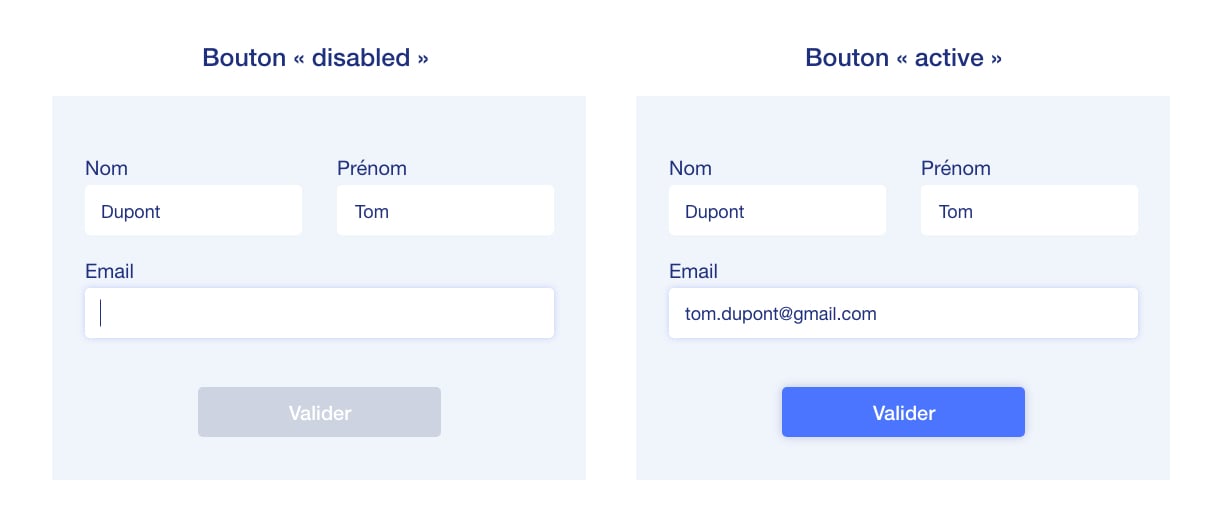
Aujourd’hui, la plupart des boutons ont un design qui donne envie de cliquer mais dans le cas d’un formulaire, il est intéressant d’aller plus loin. Par exemple, si l’utilisateur doit remplir la totalité du formulaire, pour le valider vous pouvez griser le bouton puis mettre de la couleur une fois tous les champs remplis. Ce type d’état de bouton s’appel le “disabled state” ou l’état désactivé. Cela est très pratique pour que l’utilisateur comprenne que tous les champs sont obligatoires sans mettre les astérixis.

Les champs aussi peuvent être mis en avant par le focus, qui est le moment où l’utilisateur clique sur le champ pour le remplir. Cela lui permet de savoir où il en est, très utile pour les utilisateurs de plus en plus facilement distraits ou dans une situation d’inconfort comme dans les transports en communs.
Une autre astuce visuelle pour rendre votre formulaire plus attractif est la hiérarchisation des contenus. La hiérarchisation, c’est le fait de différencier visuellement les contenus similaires entre eux et les niveaux d’importance.
Des titres et des sous-titres peuvent être ajoutés pour grouper les champs au sens commun entre eux, sans oublier d'optimiser les titres avec un mot-clé ou deux pour améliorer votre référencement. Visuellement, séparer l’information en groupe donne l’impression à l’utilisateur que le formulaire est plus rapide à compléter. Nous retrouvons fréquemment cette technique dans les sites d’e-commerce avec des sections informations personnelles, modes de livraison et paiement lors de l’étape de la commande.
Nous avons déjà vu précédemment que beaucoups trop de champs diminuent le taux de conversion mais dans certains cas, il est essentiel de demander plus d’informations à l’utilisateur.
Pour remédier à ce problème, vous pouvez intégrer un formulaire en plusieurs étapes au lieu d’un seul formulaire. Cela permet de séparer visuellement l’information et d'alléger la page.
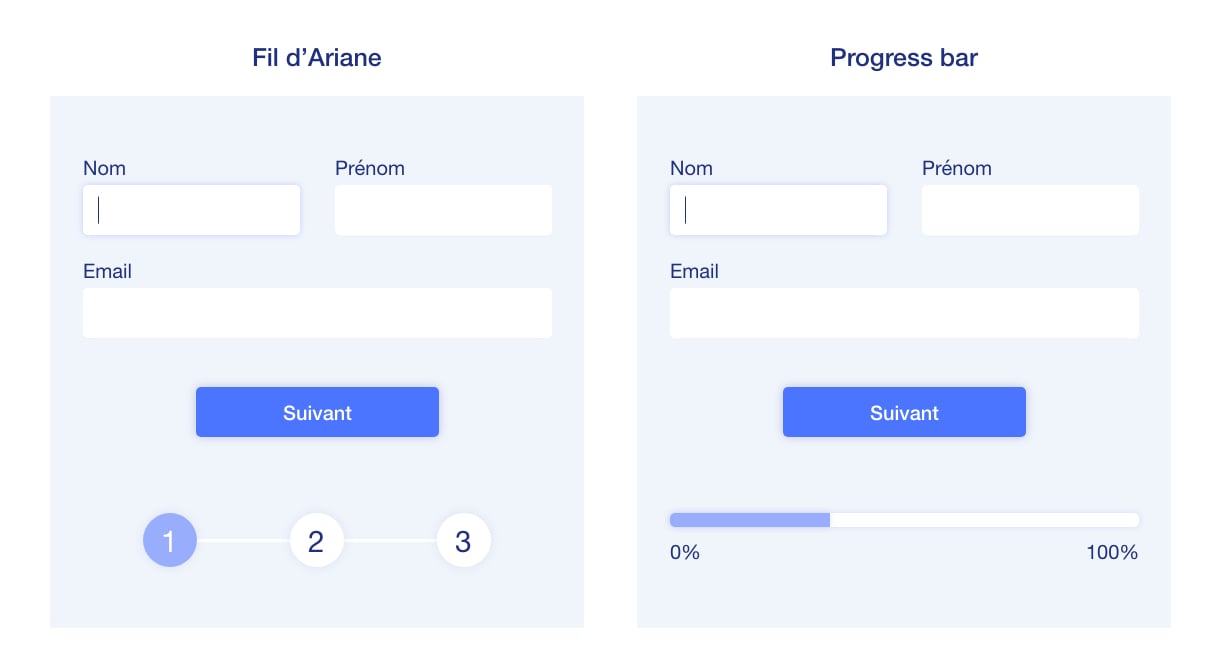
Ce type de formulaire peut provoquer des frustrations s’il n’est pas bien réalisé. Il faut en effet accompagner l’utilisateur en lui indiquant à quelle étape il se trouve et quelle quantité il lui reste à compléter.
Vous pouvez intégrer un fil d’Ariane ou une progress bar (barre de progression) comme présentées ci-dessous.

N'oubliez pas de proposer des retours aux questions précédentes, cela permet à l’utilisateur de revenir en arrière s’il estime avoir été trop vite.
Un formulaire progressif peut être compliqué à intégrer ou ne pas être approprié à votre besoin, vous pouvez dans ce cas utiliser des champ conditionnels. Un champ conditionnel est un champ qui apparaît si un autre champ est rempli avec une valeur spécifique. Il permet ainsi d’apporter des précisions supplémentaires en fonction des informations renseignés par l’utilisateur.
Pour finir, une des dernières techniques pour améliorer votre taux de conversion est de réduire l’effort que l’utilisateur a à faire pour remplir le formulaire. Pour faciliter le remplissage des champs il est possible de suggérer des mots à l’utilisateur, nous appelons cela l’auto-complétion. Cela est souvent utilisé pour les champs de lieu, grâce à l’API de Google Maps, par exemple.
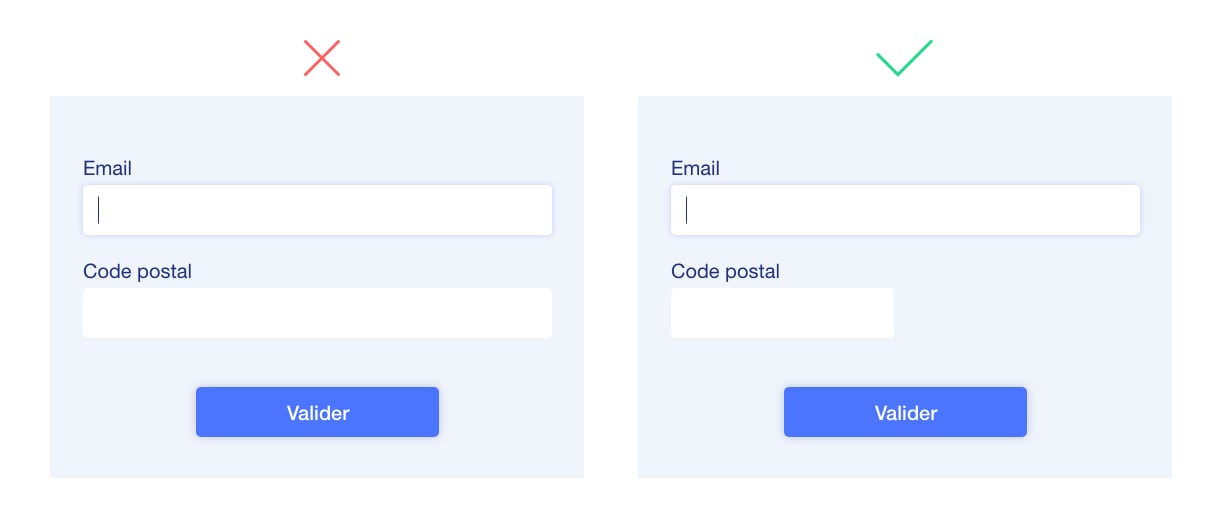
Adapter également la longueur du champ à la longueur de la donnée demandée, comme ci-dessous avec l’exemple du code postal, indique à l’utilisateur de manière visuelle le type de donnée demandé.

Avec tous les efforts que vous consentez dans l'élaboration d'articles et de contenus téléchargeables. Avec les montants que vous investissez en Ads sur Google et les réseaux sociaux. Il serait bien dommage de louper des opportunités en n'optimisant pas l'élément clé de votre dispositifs d'acquisition : vos formulaires.
Adopter les bonnes pratiques que nous vous confions ici est une bonne première étape pour obtenir des taux de conversion supérieurs à 60% sur vos landing pages. Et si vous voulez en savoir plus, nos experts sont là pour vous conseiller !

«Product market fit» est un terme que les startups utilisent beaucoup mais que l’on entend peu par ailleurs. Et pourtant, il est indispensable de...
![[Lead Nurturing] 3 exemples de scénarios pour qualifier vos prospects](https://www.digitaweb.com/hubfs/3%20sce%CC%81narios.png)
Les contacts dans votre entonnoir de conversion n’iront pas tous exactement où vous le souhaitez. Les plus convaincus n’hésiteront pas à utiliser...

L’email marketing est un puissant outil pour développer un lien fort avec vos contact, c’est aussi un très bon moyen pour générer du business. De nos...