CNIL - Gérer les données personnelles de votre site Internet
Activement ou passivement, vous collectez via votre site Internet des informations privées sur vos visiteurs, ne serait-ce que par le biais d'un...
4 lecture des minutes
 Mathilde Henry
:
Updated on août 12, 2019
Mathilde Henry
:
Updated on août 12, 2019

Rendre accessibles les sites web aux personnes en situation de handicap est aujourd’hui un enjeu que l’on ne peut plus ignorer. En effet, le respect des directives de l’accessibilité web est devenu une obligation depuis le 30 juillet 2018 sous peine de sanctions.
Pour rendre son site web accessible il existe un ensemble de normes à suivre, qu’on appelle RGAA (Référentiel Général d’Accessibilité pour les Administrations), ces normes doivent être respectées par les organismes du secteur public mais la mise en conformité du web s’ouvre depuis peu aux grandes entreprises du secteur privé et des organismes à but non lucratif.
On entend beaucoup parler des normes du W3C qui concernent le développement web mais il y a aussi beaucoup de normes qui concernent le design et la partie graphique. Parmi les plus importantes, celles qui parlent des couleurs, de la lisibilité et du contraste.
Voyons ensemble les enjeux d’un design accessible et les étapes pour y parvenir. Le but étant de mieux prendre en compte les personnes avec un handicap visuel dans votre cible marketing en leur offrant une expérience utilisateur optimale.
Un des premiers éléments qui rendent votre page web lisible est le contraste.
Le contraste est la capacité de deux choses à ressortir l’une par rapport à l’autre. Quand il s’agit d’une interface digitale, cela concerne essentiellement la lisibilité du texte et des icônes par rapport au fond.
Le contraste est très important pour un grand nombre de personnes avec des problèmes de vues, qu’ils soient mineurs comme la presbytie ou plus importants comme le daltonisme.
|
Heureusement, il existe un système de notation qui vous permet de connaître le niveau de lisibilité des textes d’un site internet. Pour être considéré comme correspondant aux normes vous devez avoir AA ou AAA. Ces notes sont obtenues par l’analyse des critères suivants, le ratio entre la graisse du texte et sa taille et la couleur du fond par rapport à celle du texte. |
Il est aujourd’hui possible de laisser l’utilisateur ajuster lui-même la taille des polices quand il navigue sur votre site. C’est une option qui peut-être très utile selon si votre utilisateur en ressent le besoin. Aujourd’hui on voit cette option de personnalisation dans les liseuses d’Ebook où les téléphones portables, qui sont des médias où la lecture joue un grand rôle.
Si jamais vous n’êtes pas sûr de la qualité de votre contraste vous pouvez le tester grâce à des outils disponibles en ligne. Je vous ai fait une sélection mais vous pouvez également retrouver l’ensemble des règles de l’accessibilité sur le site Accessiweb.
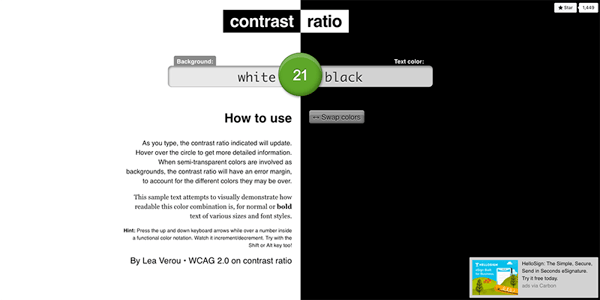
C’est probablement le plus simple d'utilisation mais aussi le moins complet. Il vous permet de voir votre note, en testant vos couleurs de fond et de texte. Très pratique pour tester vos couleurs actuelles, mais vous ne pouvez pas tester différentes typographies ou fixer un ratio minimum souhaité.

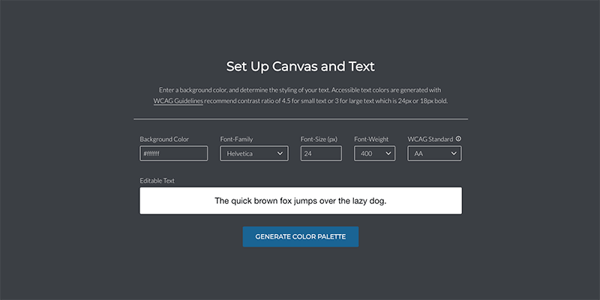
Colorsafe vous permet d’avoir des suggestions de couleurs de textes en fonction de votre couleur de fond et en prenant en compte la typographie, la graisse et la taille de texte. Idéal si vous cherchez des idées de combinaison de couleurs.


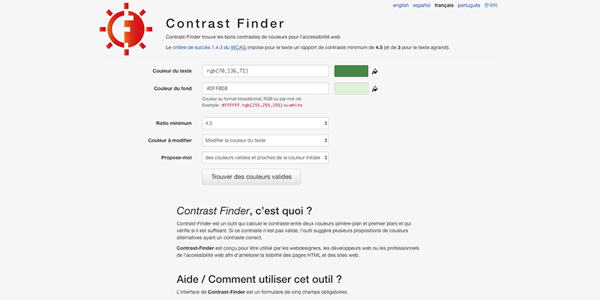
Ce dernier est le seul de la liste à être en français et possède beaucoup d’options de personnalisation. Il vous suggère également des palettes de couleurs, de nuances, de teintes pour votre texte ou votre fond, indique quel ratio vous souhaitez au minimum et à l’avantage de bien vous expliquer ces notions. C’est un outil performant simple d’utilisation pour les équipes de designers.
Le daltonisme est une déficience visuelle en rapport aux couleurs qui a plusieurs degrés d'intensité, il concerne une partie de la population française et mondiale.
Vous vous demandez peut-être si penser aux daltoniens lors de votre processus créatif est si important étant donné qu’ils ne représentent qu’une partie de la population. À cela, il faut savoir qu’ils ne représentent pas une part si petite de la population. En effet, même si en France on compte environ 0,5% de femmes daltoniennes, il s’agit de 8% chez les hommes. Il ne s’agit donc pas d’un sujet à prendre à la légère, surtout si votre cible se compose d’une majorité d’hommes. De plus, la demande du public pour des sites en accord avec les normes d'accessibilité se fait toujours de plus en plus grande, être en accord avec ces règles devient donc de plus en plus une nécessité et parfois un argument de vente.
Il existe plusieurs types de daltonisme, la forme la plus fréquente est celle qui confond le vert et le rouge, mais il y en a d’autres qui confondent le bleu et le jaune et dans des cas très rares, qui ne distinguent que des nuances de gris.
![iStock-914905138 [Converti]-01](https://www.digitaweb.com/hs-fs/hubfs/iStock-914905138%20%5BConverti%5D-01.jpg?width=600&name=iStock-914905138%20%5BConverti%5D-01.jpg)
Il n’est pas simple de penser à toutes les formes de daltonisme mais dans les cas où, le vert et le rouge seraient les couleurs de votre marque, évitez au maximum de les associer (exemple : un bouton vert avec écriture rouge) et augmentez au maximum le contraste dans vos pages web.
Comme nous l’avons évoqué l’accessibilité est le grand défi du digital, comme le braille à une époque. Le respect des normes RGAA devrait ouvrir le web à de plus en plus de personnes.
En concevant votre stratégie marketing et en créant vos interfaces vous devez vous poser la question de l’accessibilité. Vous pourrez ainsi atteindre un public plus large et faire progresser le web vers un avenir plus inclusif.
De plus, certaines normes de l’accessibilité peuvent améliorer le SEO. En effet, si vous renseignez les noms de vos images accompagnés d’une petite description dans l’attribut alt de vos balises dans votre code HTML, les moteurs d'indexation de Google auront plus de mots-clés pour vous mettre en avant dans les recherches. Vous devez également bien renseigner les noms des labels des formulaires. Cela est indispensable pour l’accessibilité car, cela est également lu par les lecteurs d’écran des personnes malvoyantes qui lisent le code pour réaliser une synthèse vocale à l’utilisateur du contenu de la page du site.
Il y a bien évidemment beaucoup plus à prendre en compte pour rendre votre site accessible, mais les couleurs et la lisibilité sont des éléments importants, qui jouent un grand rôle dans l’inclusion des déficients visuels sans pour autant être trop difficile à prendre en compte.
Il ne faut pas oublier que l’accessibilité englobe plusieurs types de handicaps, pas uniquement les malvoyants. À savoir, les malentendants pour lesquels les sous-titres sont primordiaux dans les média vidéo, les personnes avec un handicap moteur qui possèdent des technologies d’assistance et les non-voyants qui eux peuvent quand même profiter des contenus textuels grâce à un lecteur d’écran.
Pour conclure, l’implémentation des normes d’accessibilité numérique dès la création de votre site web vous permettra de toucher une plus large audience. Vous pouvez également procéder à des adaptations de vos interfaces qui seraient déjà en ligne en appliquant les bonnes pratiques.
Cela devient d’ailleurs obligatoire pour les grandes entreprises depuis le 30 juillet 2018 de respecter ces directives sous peine de sanctions.

Activement ou passivement, vous collectez via votre site Internet des informations privées sur vos visiteurs, ne serait-ce que par le biais d'un...

Si vous souhaitez créer votre site web, Drupal est un CMS particulièrement utilisé par les grandes structures. Polyvalent et flexible, il offre de...

En 2018, quel est le point commun entre les stratégies marketing les moins efficaces ? 84% d’entre elles ne possèdent pas de stratégie éditoriale...